Plone Beethoven Sprint 2017 - Sprintbericht - Tag 3
Angular 2
Eric Brehault hat angular-traversal in die plone.restapi-angular2-Bibliothek aufgenommen. Er fügte Ansichten für Schnittstellen und Unterstützung für Standardansichten hinzu. Außerdem implementierte er Unterstützung für grundlegende plone.restapi-Komponenten, wie Navigation und Breadcrumbs. Am Ende des Tages präsentierte Eric eine Angular 2 Beispielanwendung, die auf der plone.restapi-angular2 Bibliothek läuft.
React
Rob arbeitete an seiner React-basierten Plone-Demo und präsentierte sie während des Wrap-ups.
Er hat das Rendering der Seite mit einer Barceloneta-ähnlichen Benutzeroberfläche abgeschlossen. Ein funktionsfähiges Anmeldeformular und ein grundlegendes Formular-Rendering sind vorhanden. Die Bearbeitung von Inhalten funktioniert, einschließlich eines einfachen WYSIWYG-Editors. Die Navigation und eine einfache Symbolleiste sind funktionsfähig. Es ist jetzt möglich, den Workflow eines Inhaltsobjekts zu ändern. Die grundlegenden CRUD-Operationen werden ebenfalls unterstützt.
Dokumentation
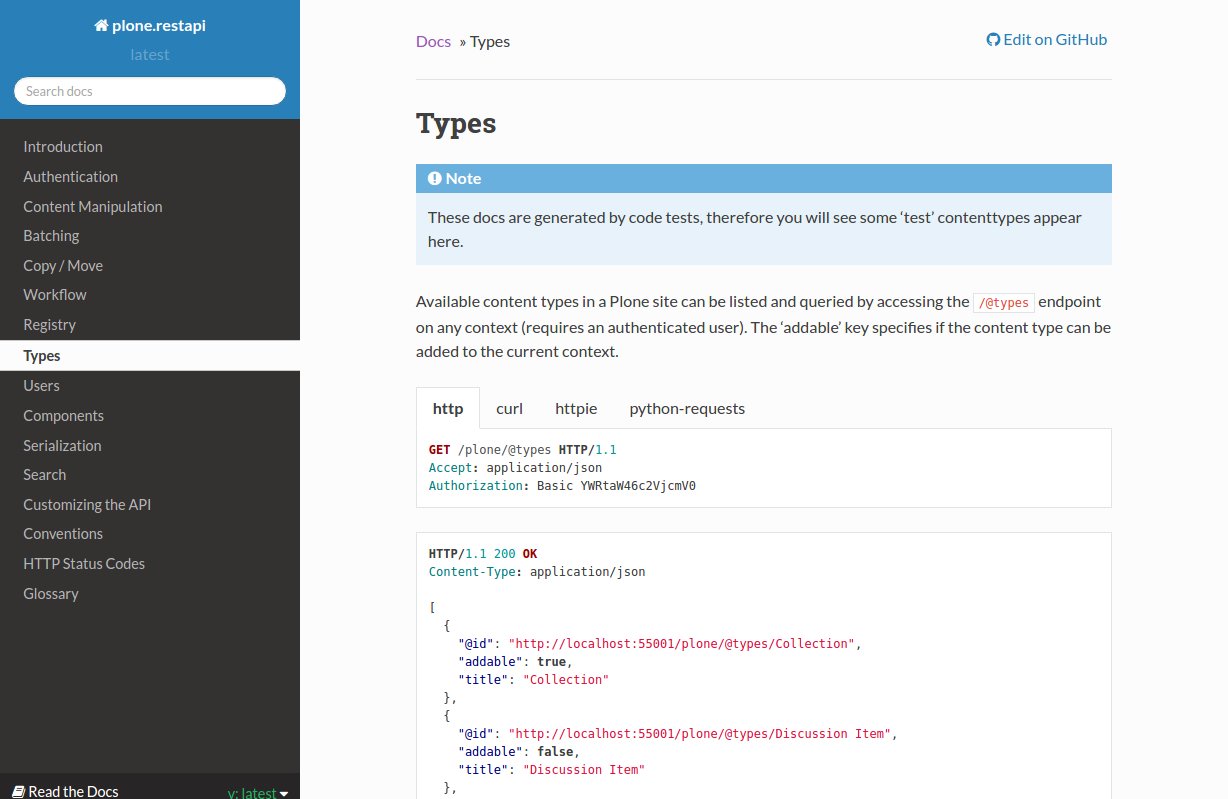
Lukas hat die Sphinx-Erweiterung integriert, die Asko entwickelt hat, um Pseudo-Code-HTTP-Anfragen in mehrere verschiedene Ausgabeformate umzuwandeln.
Das reduziert die Menge an Beispielcode, die wir in den plone.restapi-Dokumenten schreiben müssen, drastisch und stellt außerdem sicher, dass unsere Beispiele richtig funktionieren. Derzeit erstellen wir Python-Anfragen, Curl- und Httpie-Beispiele mit sphinxcontrib-httpexample.
plone.api / Apitaizer
Wir hatten eine Diskussion über die Integration von plone.api in plone.restapi. Andi hat ein Refactoring-Tool namens apitaizer entwickelt, das automatisch Funktionen und Importstellen durch ihr plone.api-Pendant ersetzt.
Testen
Nachdem Florian und Andi in den letzten Tagen das Coverage-Problem behoben haben, haben wir eine neue plone.testing Version veröffentlicht.
Swagger
Victor arbeitete weiter an den Swagger-Dokumenten für plone.restapi, was hauptsächlich aus Diskussionen bestand.
Guillotina
Ramon und Nathan arbeiteten weiter an Guillotina und GuillotinaDB. Ramon stellte seine Arbeit in der Nachbereitungssitzung vor. Er zeigte uns, wie man eine Plone-Site erstellt und führte eine Demo des Postgres-Implementierungsmodells vor. Sie sind jetzt in der Lage, Daten nach Inhaltstyp zu partitionieren. Er zeigte Leistungsverbesserungen anhand von jMeter-Tests. Zusammen haben sie viele Schichten entfernt und bieten die gleiche API wie ZODB an, indem sie GuillotinaDB verwenden, aber natürlich auf asynchrone Weise. Sie beschlossen, die ZODB-Unterstützung in Guillotina einzustellen, die in der "Vor-Guillotina"-Version von plone.server noch vorhanden ist.
TUS-Upload
Thomas begann mit der Arbeit am TUS-Upload und konnte eine grundlegende PoC-Implementierung entwickeln. Dies ist noch in Arbeit, aber es sieht vielversprechend aus und wir denken, dass wir nicht weit von einer endgültigen Lösung entfernt sind.
Übersetzungen
Mikel hat seine Arbeit am @translations-Endpunkt fortgesetzt. Er arbeitete an der Plone 5 Integration und den LinguaPlone Endpunkten für Plone. Er untersuchte auch ein Redirect-Problem mit plone.restapi.
JSON-Schema
Roel arbeitete daran, Schemata für API-Nutzer und -Entwickler leichter zugänglich zu machen. Er arbeitete am Bereich "Choices" und "Reference".
Zusammenfassung
Der dritte Tag des Sprints war genauso produktiv und erfolgreich wie die vorangegangenen Tage. Wir präsentierten unsere Arbeit bei einem Nachbereitungstreffen am späten Nachmittag und gingen dann in ein Restaurant, um zu essen, zu trinken und die Zukunft von Plone als headless CMS zu diskutieren.