Pastanaga Editor Status Report - Plone Beethoven Sprint 2018
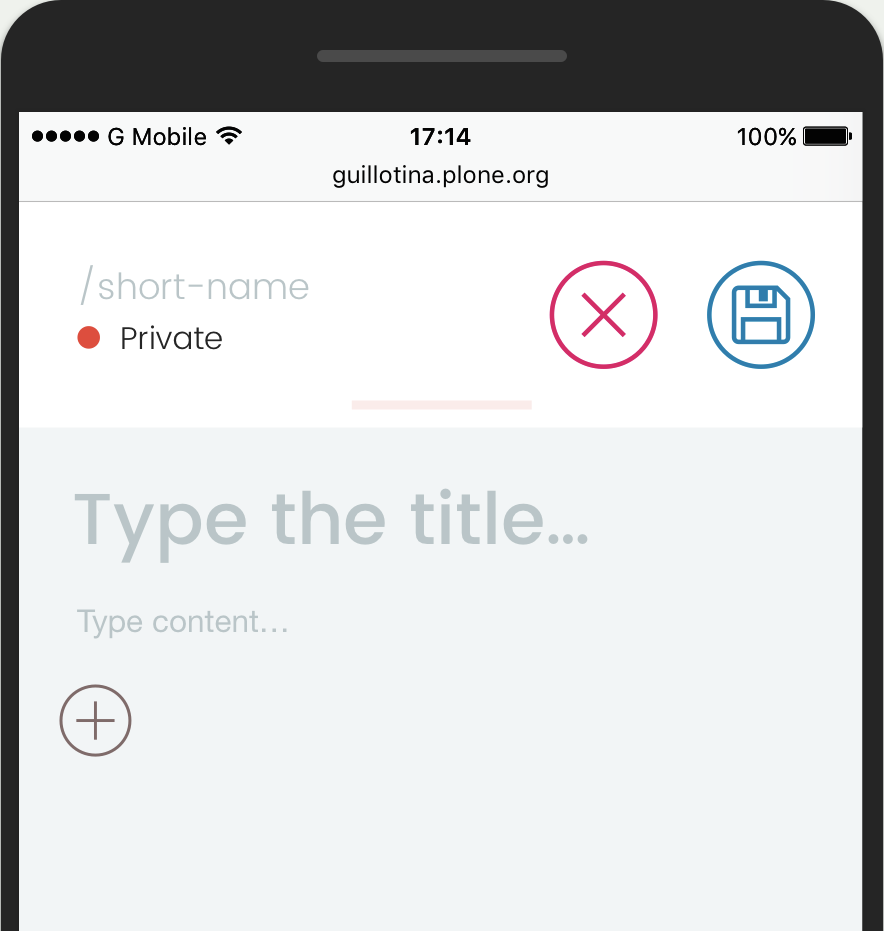
Here is a short demo of what the editor looks like right now:
The user can type in the title, description and the text content of the document without worrying about form fields or be distracted by tabs and fieldsets.
In addition to the standard text editing it is now possible to add an image tile that can be placed on the left or right side, on the center of the page or in full page width.
Rob also added a YouTube tile that allows the editor to add a YouTube video URL and then displays the video within the editor and the page view.
Text, image, and video tiles can be added to a page. They can be deleted and moved up and down to change the order of the elements.
Next Steps
The new editor is a great accomplishment. The tiles endpoint in plone.restapi allows us to further enhance the current version of the editor with more advanced layout variants and tiles.
We plan to continue with our iterative and agile approach of building a useful, fully functional version of the editor with each step, that allows Plone companies to use the editor and Plone-React today in their client projects.
The next steps are polishing the editor and the existing tiles. Work out some UX issues that we found when working with the editor and building more advanced tiles.
Stay tuned for more news and features after the Costa Brava sprint…